Markdown常用语法
Markdown是我们写博客经常用的语法,虽然用但是并不多,只用一个
##而已。下来我就记录记录日常所用,免得忘记了找不到地方—-虽然网上很多!
一、目录
网上很多人说是利用html结合来写,但是我写了之后没效果。又有人说用插件来自动生成,虽然省事。但还是懒呀!蓝瘦。。。人太懒!
代码
* [底部](#我是有底线的)
## 我是有底线的
- 注意: 这里#号后面必须与标题一致(不能有字符数字)
效果
二、绘图
绘图又是看着别人的流程图svg心痒了,啪啪啪写了一堆,结果效果是?????一篇漆黑,一堆源码.心碎!
代码
```flow
st=>start: Start
start1=>inputoutput: 启动页
cond1=>condition: 上次是否登录?
cond2=>condition: 是否启动过引导页?
cond3=>condition: 登录是否成功?
o1=>inputoutput: 引导页
o2=>inputoutput: 登录页
o3=>inputoutput: 自动登录
o4=>inputoutput: 登录成功
o5=>inputoutout: 登录失败
e=>end
st->start1->cond1
cond1(no)->o2->cond2
cond1(yes)->o3->cond3
cond3(no)->o2->cond3
cond3(yes)->o4->e
cond2(no)->o2->cond3
cond2(yes)->o1->o2->cond3
```
- 注意: 此流程图需要flowchart.js绘图插件支持 (本博客暂不兼容)
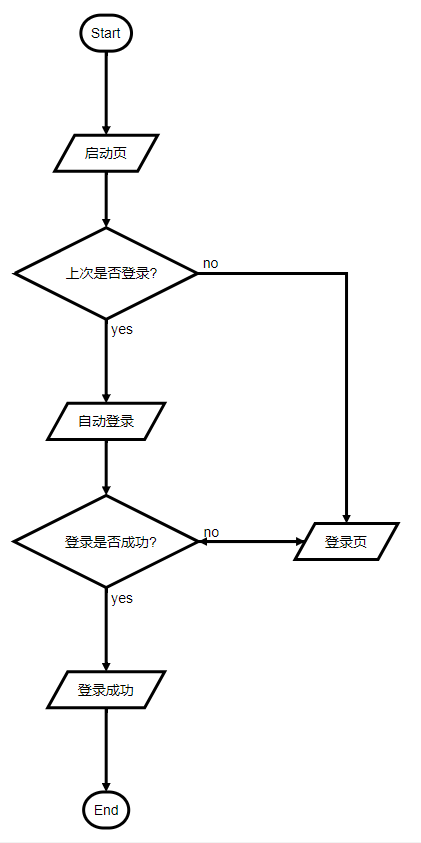
效果图

三、猪脚
代码
正文[^1]文字
[^1]: 脚注内容
效果图
文科中的技术宅1是什么?
四、一堆线
代码
~~我被删除了~~
*我要倾斜?*
**我要发胖**
效果
不好意思把刚才的猪脚删除,换成注脚!
现在看效果
我被删除了
我要倾斜?
我要发胖
算了 这就完了,其他的都会用,基础的说说就算了,只是个记录!